商品详情页自定义模板
自定义模板添加说明,不同的商品可以使用不同的自定义模板页面
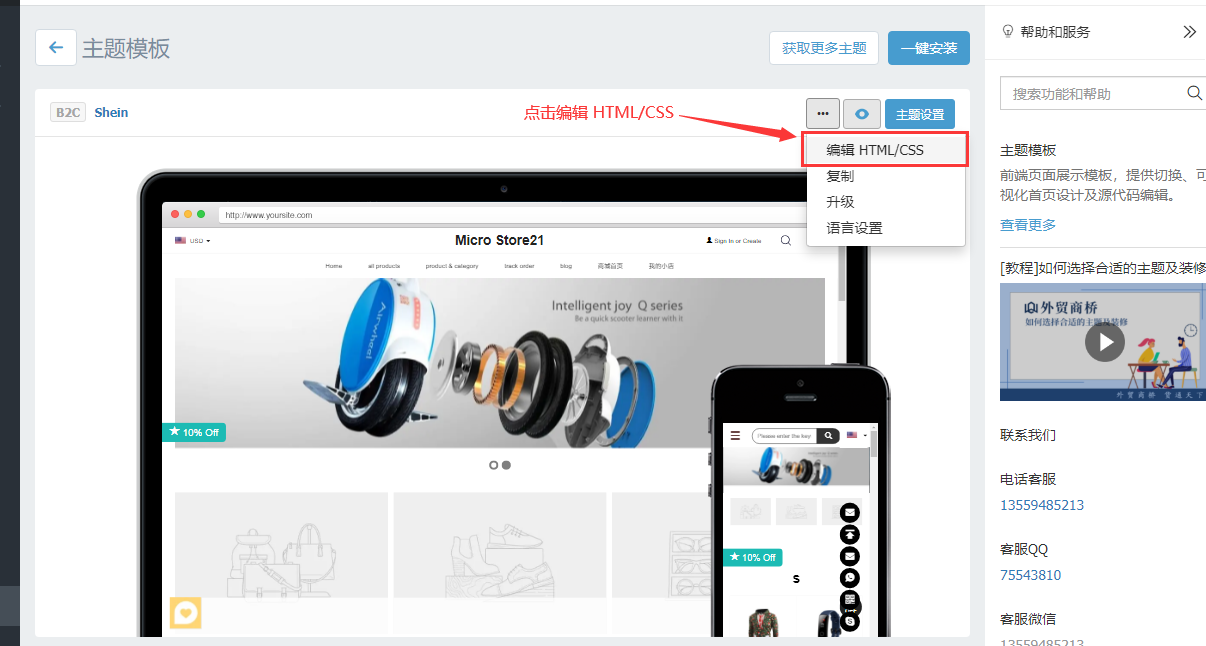
1.登录后台,进入主题模板页面,点击编辑 HTML/CSS

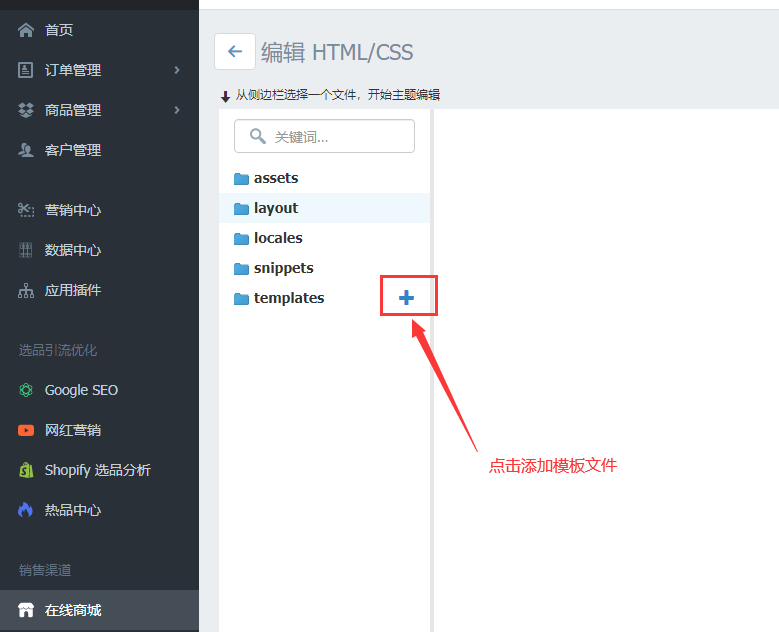
2.点击“+”按钮添加模板文件

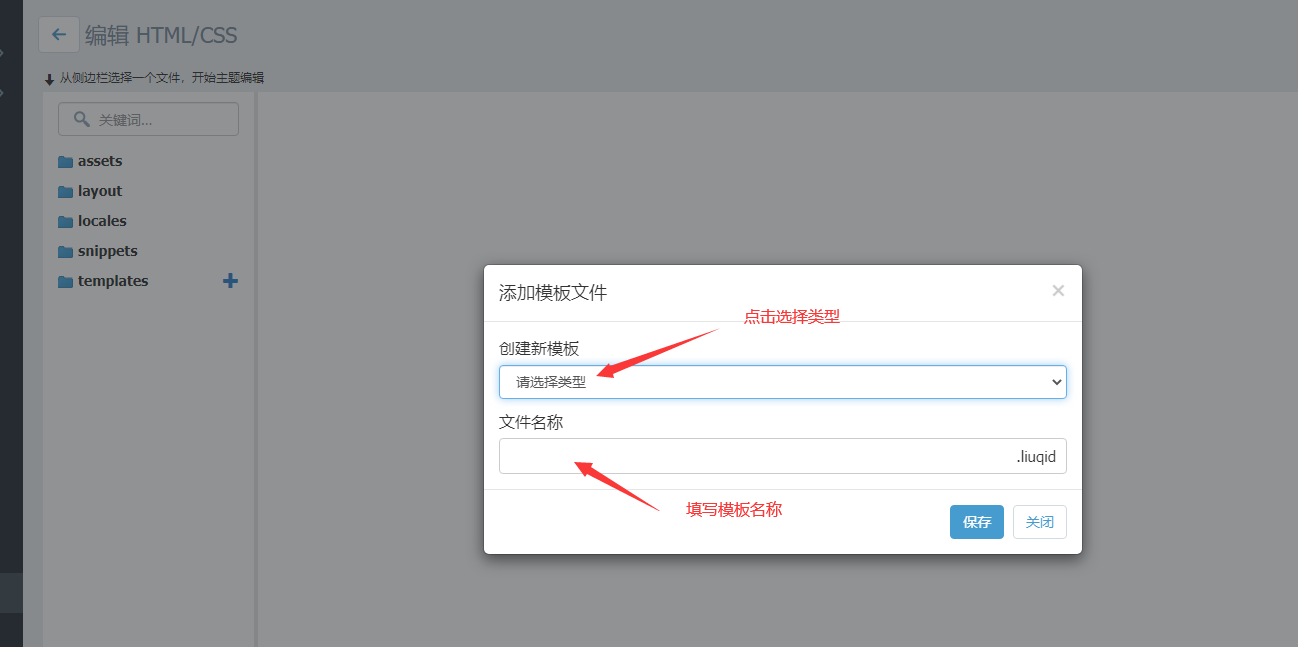
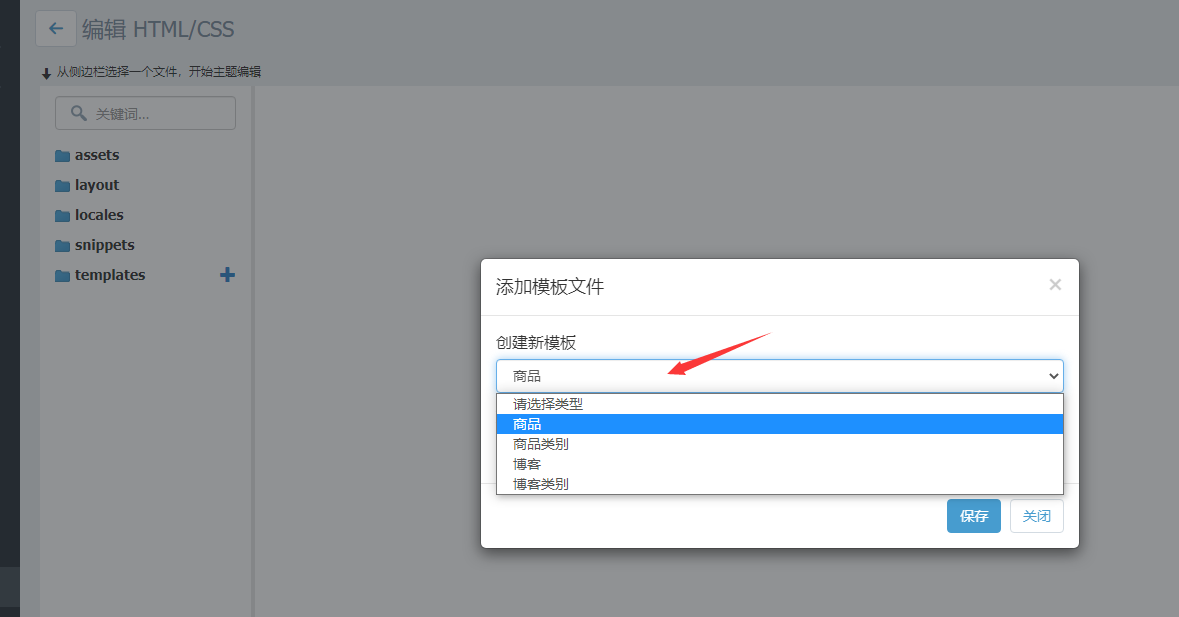
3.选择模板类型,填写模板名称


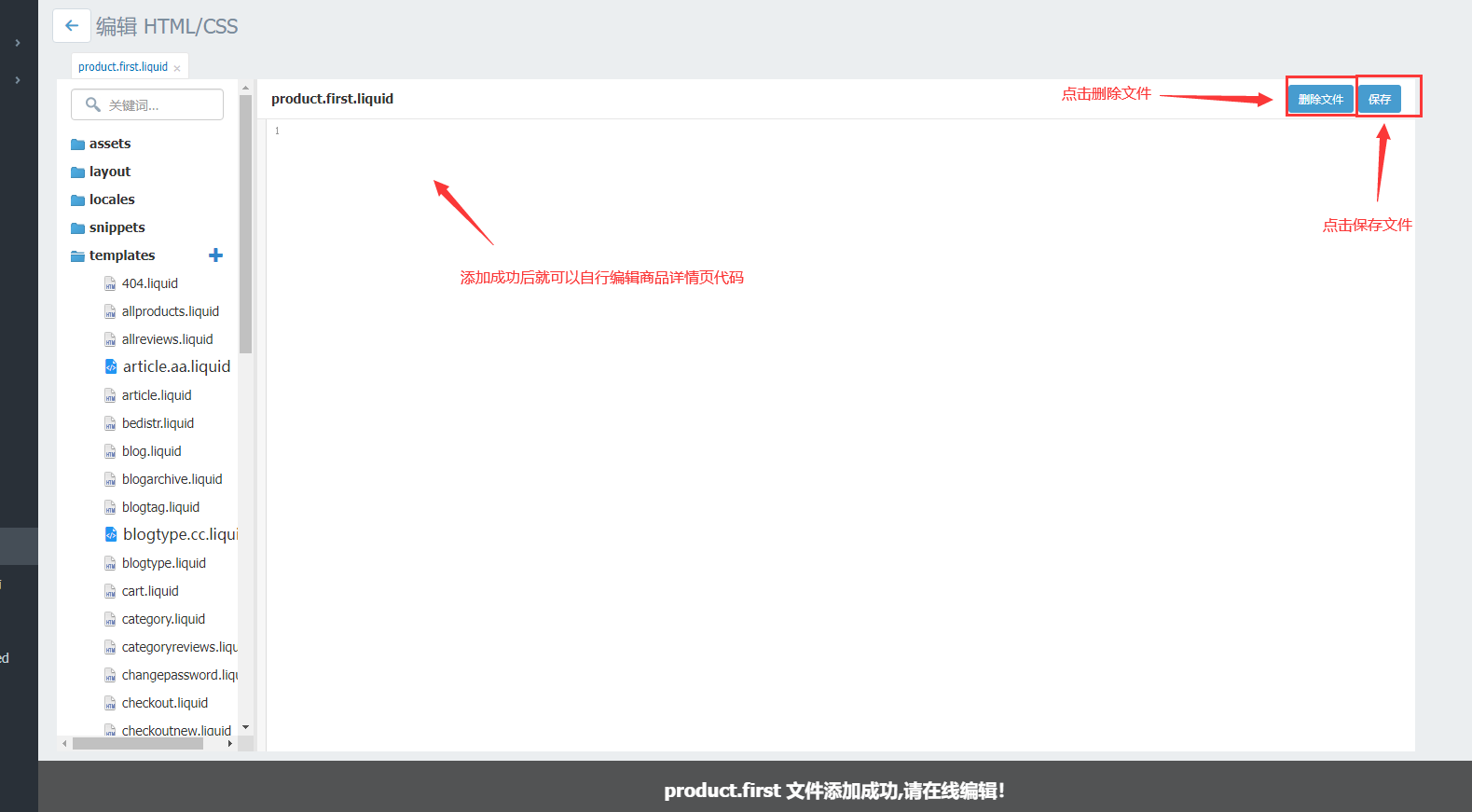
4.添加成功之后就可以自行编辑商品详情页代码,点击删除文件按钮可以删除模板文件

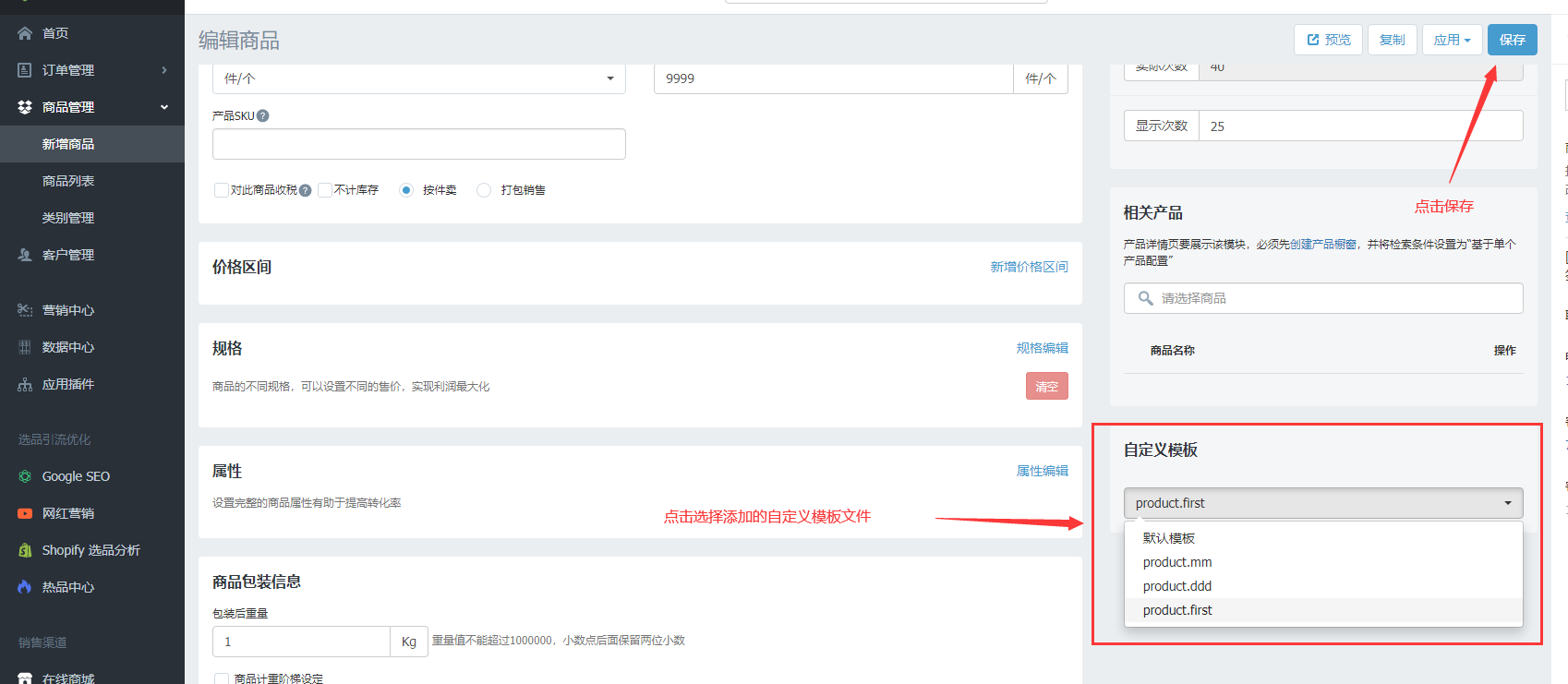
5.模板文件添加完成之后,需要显示这个自定义模板的商品到后台商品编辑里选择自定义模板文件,点击保存后这个商品就显示所选择的自定义模板页面,默认所使用的是默认模板

tip:如果主题模板更换了主题,自定义模板是需要重新添加编辑的,每套主题是单独独立设置的,更换了主题商品详情页会自动使用默认模板。
- 最后更新于 2022-03-17
来自客户的评价
用万全云商城已将近一年的时间了。在这一年里面印象最深刻的是,前台体验非常棒,人性化的后台设计,以及及时、贴心的售后服务跟进。希望万全云商城越来越好,加油!!!
我是从2014年10月下旬用开始万全云商城建站,做的是B2C独立站,学的效果目前非常良好,客服特别给力,我们提出的各种问题,都能及时,很快的得到解决,选择万全云商城没错。
从3C、手机配件、平衡车再到VR。我只相信万全云商城。另外,我强烈推荐定制专属商城,他们定制的站点真心不错。








