创建URL重定向
URL 重定向可用于将流量从一个网页重定向到另一个网页。在更改商店的 URL 时,您可以创建 URL 重定向,确保客户仍可以找到所需内容。
例如,您可以在删除某一产品时设置 URL 重定向,以便在客户输入该产品的 URL 时能够将其重定向到商店中的类似产品。
创建URL重定向
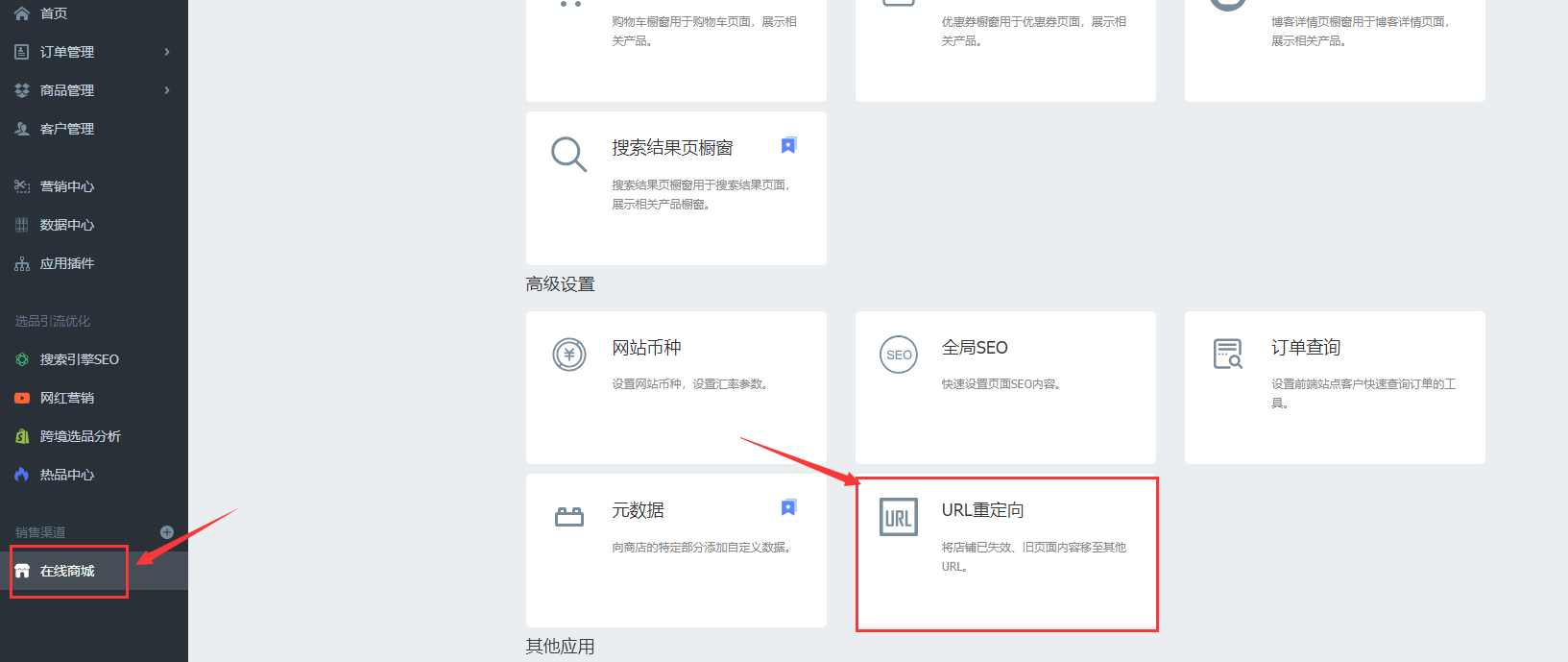
1.登录商城后台->在线商城->URL重定向

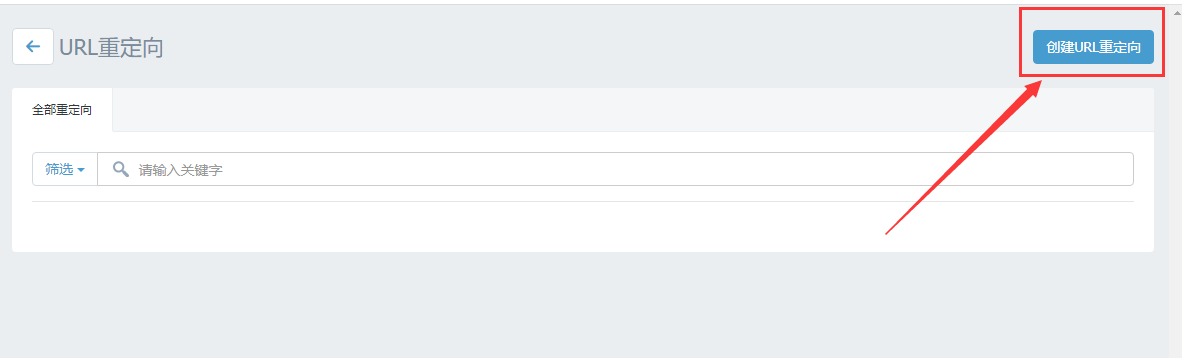
2.点击创建URL重定向

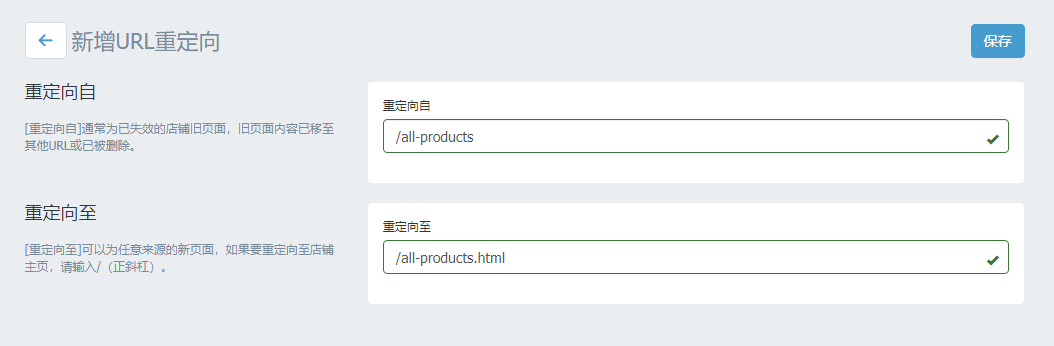
3.在重定向自中,输入您要重定向的旧URL。[重定向自]通常为已失效的店铺旧页面,旧页面内容已移至其他URL或已被删除。
在重定向至中,输入您要重定向的新URL。[重定向至]通常为未失效的店铺链接,也可以为任意来源的新页面,如果要重定向至店铺主页,请输入/(正斜杠)。
填写的URL是相对URL(例如:/all-products.html),如果重定向至填写的URL不是店铺已有的URL,将会显示“404”页面。
例如:重定向自中填入/all-products,重定向至中填入/all-products.html,在前端站点访问/all-products 时将会重定向至/all-products.html

注:[重定向自]中无法使用以下URL
[
"/",
"/blog/",
"/blog/tag/",
"/gallery",
"/gallery/list",
"/log",
"/login",
"/register",
"/member",
"/shipping",
"/changepassword",
"/cart",
"/checkout",
"/checkoutnew",
"/checkproblem",
"/pages/contactus",
"/search.html",
"/mymessage",
"/mycoupon",
"/coupon",
"/mymessage_detail",
"/error.html",
"/all-products.html",
"/21-payreturn.html",
"/paydollorfrom-payreturn.html",
"/fpreturn.html",
"/dhpay-paynotify.html",
"/wintopay-paynotify.html",
"/oceanpay-paynotify.html",
"/2epay-paynotify.html",
"/yilupay-paynotify.html",
"/gp-paynotify.html",
"/paydollorform-paynotify.html",
"/goodiespay-paynotify.html",
"/wintopay-paynotify.html",
"/oceanpay-paynotify.html",
"/2epay-paynotify.html",
"/yilupay-paynotify.html",
"/gp-paynotify.html",
"/paydollorform-paynotify.html",
"/goodiespay-paynotify.html",
"/cdpys.html",
"/forgottenpassword",
"/review/",
"/westernunionpay",
"/cryptopayment",
"/custompay",
"/codpay",
"/myinquiry",
"/inquiry",
"/inquirydetails",
"/newpaybalsubmit",
"/paypalmesubmit",
"/pingpongpaycheckout",
"/sitemap.xml",
"/sitemap_collections.xml",
"/imagesitemap.xml",
"/longkeywordsitemap.xml",
"/robots.txt",
"/feed/blog/",
"/feed/blog/comments/",
"/trackorder.html",
"/paypalexpresscheckout",
"/socailoath",
"/socailoathlogin",
"/wishlist",
"/glb3dpaysubmit",
"/ads.txt",
"/pwa/webmanifest.json",
"/pwa/sw.js",
"/pwa/browserconfig.xml",
"/app/pwa/pwajs.js",
"/app/pwa/sw.js",
"/cart/add.js",
"/cart/remove.js",
"/cart/update.js",
"/cart/clear.js",
"/bedistr",
"/distrcenter",
"/distrinfo",
"/distrcommission",
"/distrbill",
"/payment/onlypay",
"/*",
"/.well-known/apple-developer-merchantid-domain-association",
"/points",
"/pointposter"
]
- 最后更新于 2024-03-21
来自客户的评价
用万全云商城已将近一年的时间了。在这一年里面印象最深刻的是,前台体验非常棒,人性化的后台设计,以及及时、贴心的售后服务跟进。希望万全云商城越来越好,加油!!!
我是从2014年10月下旬用开始万全云商城建站,做的是B2C独立站,学的效果目前非常良好,客服特别给力,我们提出的各种问题,都能及时,很快的得到解决,选择万全云商城没错。
从3C、手机配件、平衡车再到VR。我只相信万全云商城。另外,我强烈推荐定制专属商城,他们定制的站点真心不错。








