页面橱窗
显示在前端产品详情、购物车、优惠券页面、博客详情页面、搜索结果页、支付结果页,提升转化率,包括新增橱窗、管理橱窗。
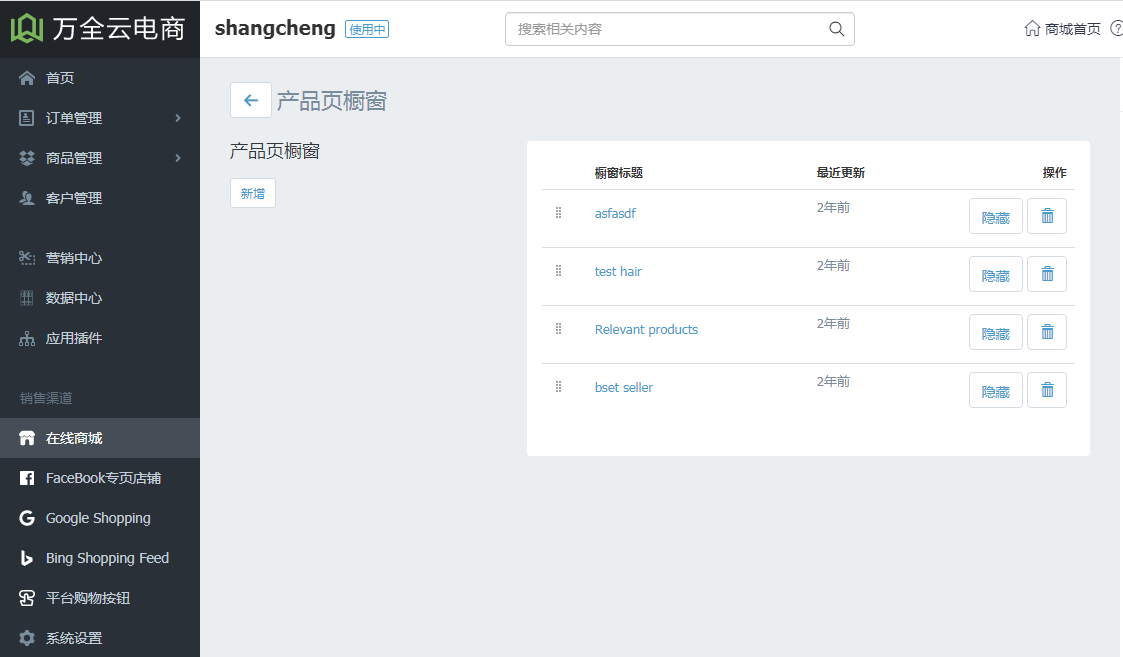
操作路径:登录商城后台-在线商城-产品页橱窗/购物车橱窗/优惠券橱窗/博客详情页/搜索结果页/支付结果页橱窗,进入相应的橱窗管理页面。
操作路径:登录商城后台-在线商城-产品页橱窗/购物车橱窗/优惠券橱窗/博客详情页/搜索结果页/支付结果页橱窗,进入相应的橱窗管理页面。

功能连接:
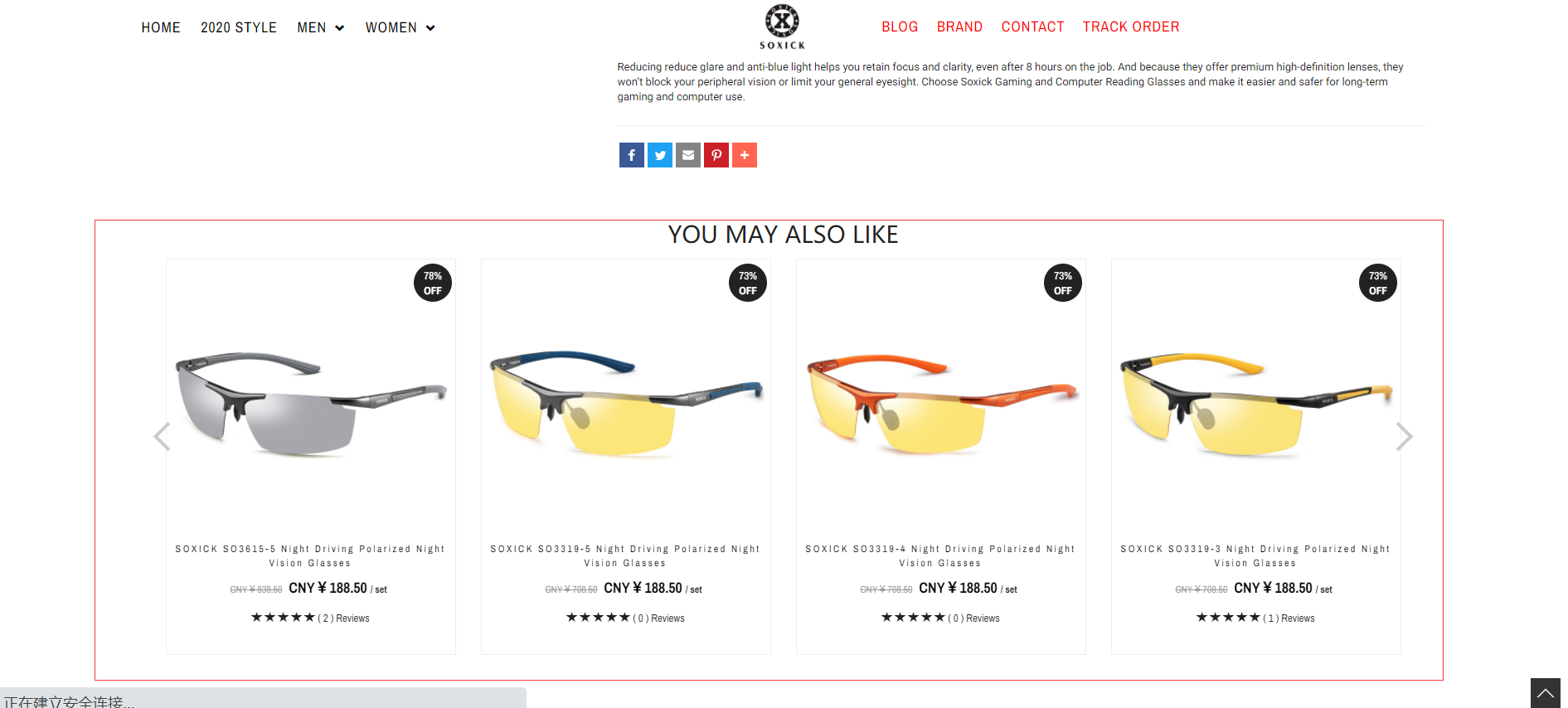
以产品页面橱窗为例,前端展示效果,在产品详情页的底部展示

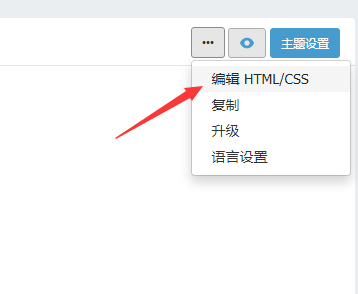
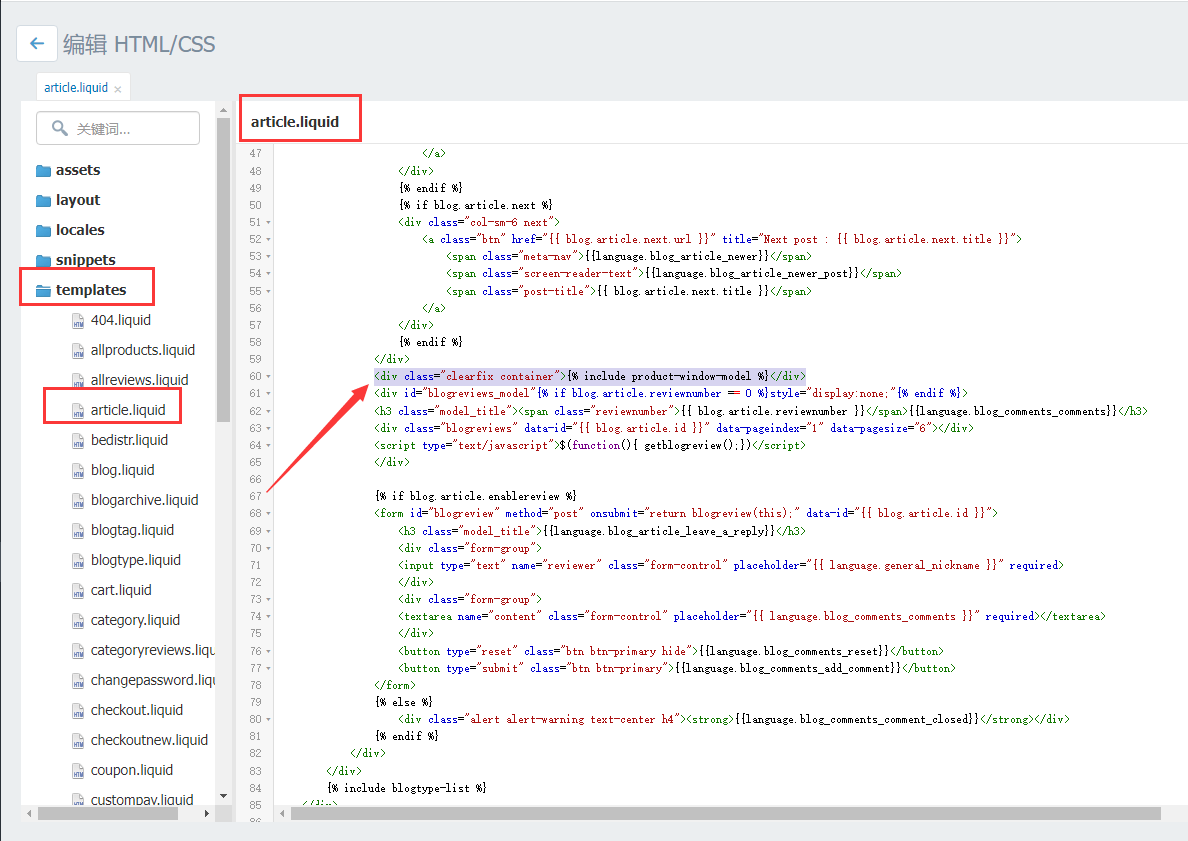
博客详情页橱窗添加方法:
博客详情页橱窗为新加的功能,如果主题没有升级到最新版本,可以手动到后台代码tempaltes/article.liquid文件里添加
{% include product-window-model %}


- 最后更新于 2024-12-30
来自客户的评价
用万全云商城已将近一年的时间了。在这一年里面印象最深刻的是,前台体验非常棒,人性化的后台设计,以及及时、贴心的售后服务跟进。希望万全云商城越来越好,加油!!!
我是从2014年10月下旬用开始万全云商城建站,做的是B2C独立站,学的效果目前非常良好,客服特别给力,我们提出的各种问题,都能及时,很快的得到解决,选择万全云商城没错。
从3C、手机配件、平衡车再到VR。我只相信万全云商城。另外,我强烈推荐定制专属商城,他们定制的站点真心不错。








