元字段模板使用
以商品元字段为例:
PS:可以自行按照下面说明添加代码显示,或者联系运营让研发帮忙添加代码显示
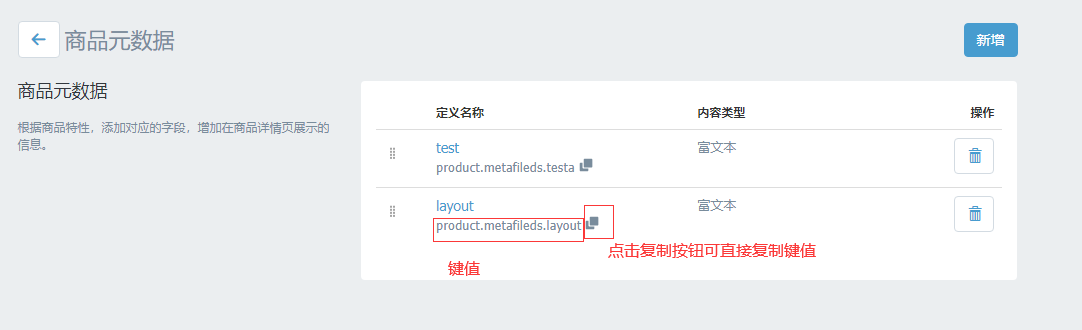
1、先在元数据列表或者商品详情页中复制键值


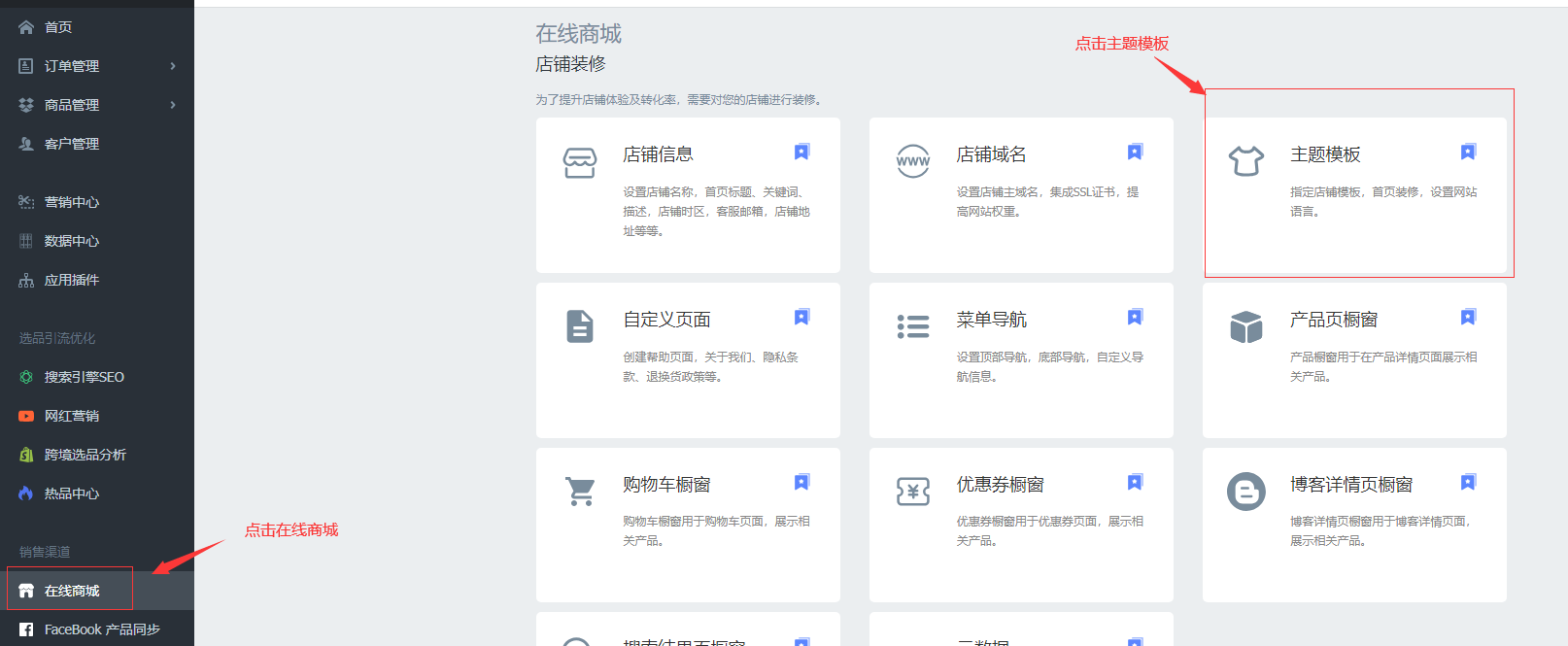
2、点击在线商城->主题模板进入主题模板页面

3、点击更多->编辑HTML/CSS进入源代码编辑页面

4、可以进入商品相关的源文件中添加元字段
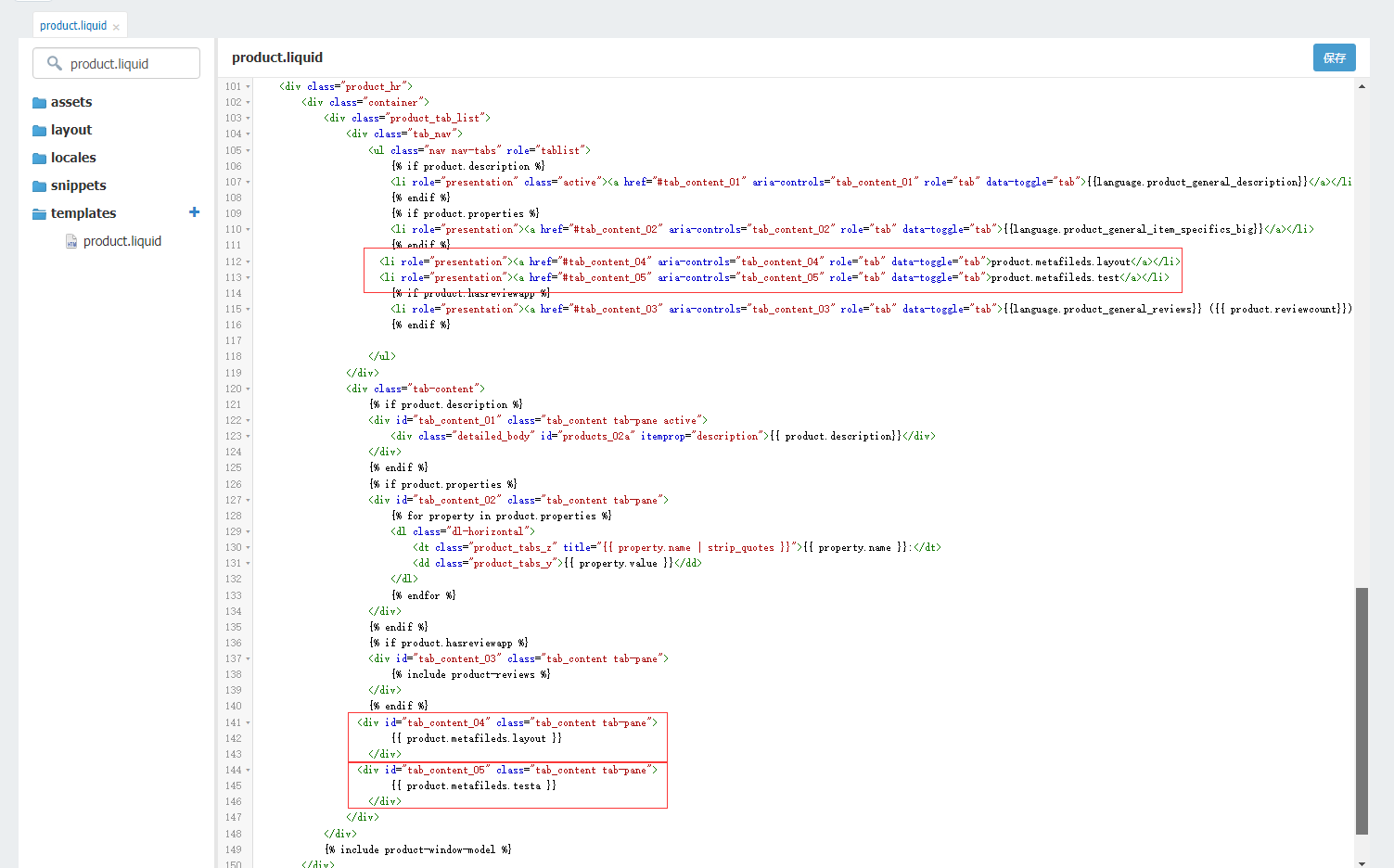
例如:在商品详情页(product.liquid)中商品描述和商品属性table栏后添加元字段显示
在其中添加例如 {{ product.metafileds.testa }} {{ product.metafileds.layout }}显示,需要在键值前后加上“{{ }}”符号
添加完成之后点击保存

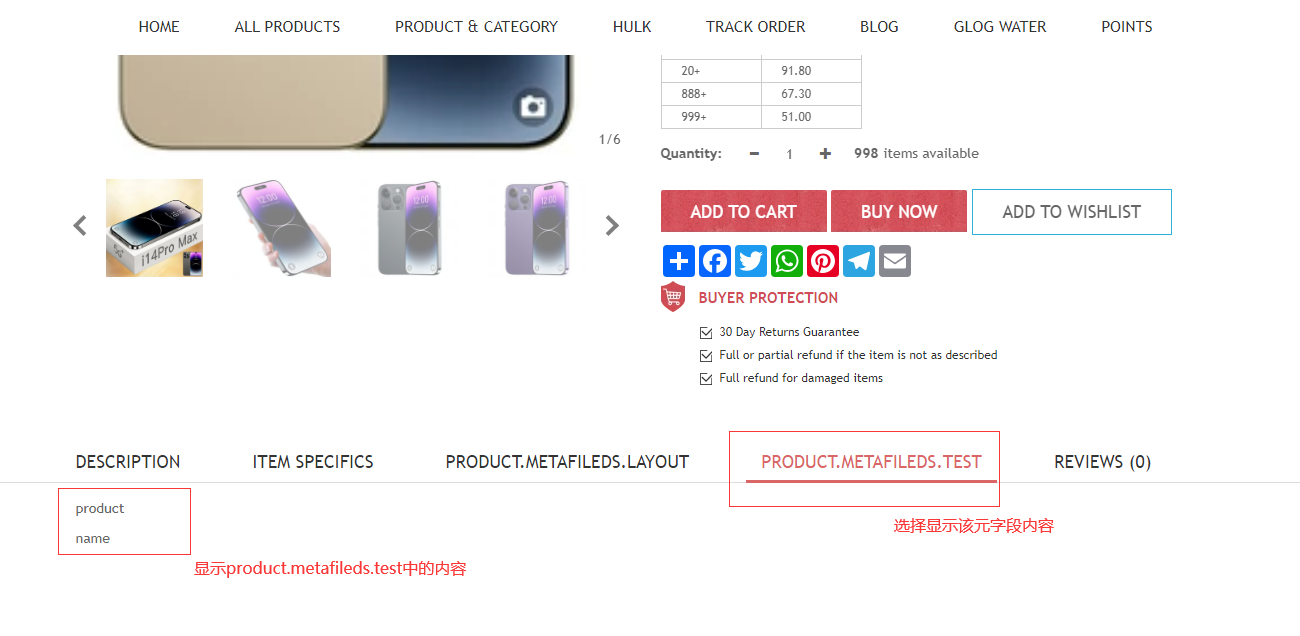
前端显示示例效果

- 最后更新于 2024-02-01
来自客户的评价
用万全云商城已将近一年的时间了。在这一年里面印象最深刻的是,前台体验非常棒,人性化的后台设计,以及及时、贴心的售后服务跟进。希望万全云商城越来越好,加油!!!
我是从2014年10月下旬用开始万全云商城建站,做的是B2C独立站,学的效果目前非常良好,客服特别给力,我们提出的各种问题,都能及时,很快的得到解决,选择万全云商城没错。
从3C、手机配件、平衡车再到VR。我只相信万全云商城。另外,我强烈推荐定制专属商城,他们定制的站点真心不错。








